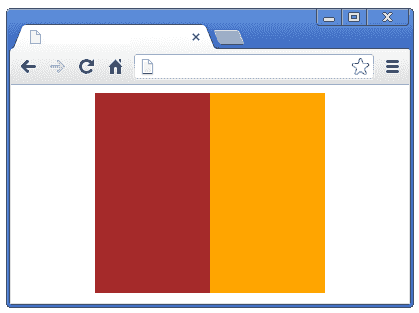
2 div boxes side by side with 50% width and 100% height, expanding to 100% fill up the whole width on hover on each box - Stack Overflow

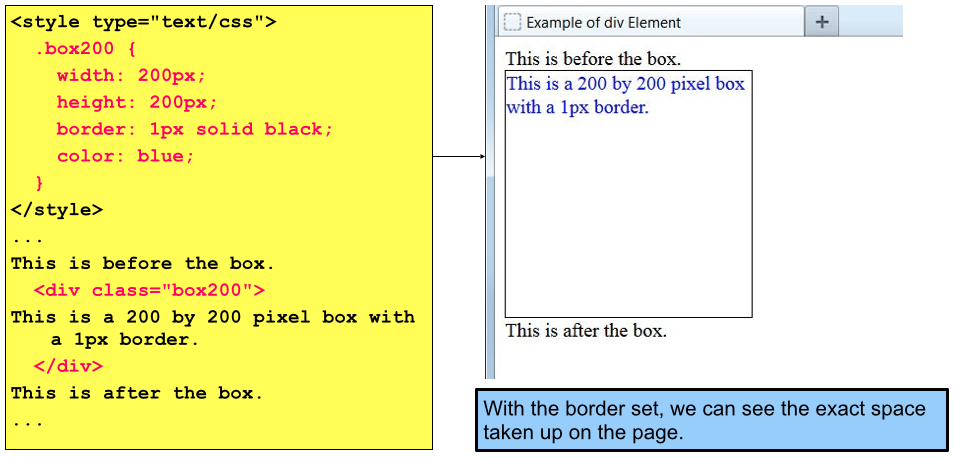
The CSS box-sizing property. In HTML, by default, every element is a… | by Kabir Nazir | Level Up Coding