Brent M. Dingle, Ph.D Game Design and Development Program Mathematics, Statistics and Computer Science University of Wisconsin - Stout HTML5 – Canvas. - ppt download

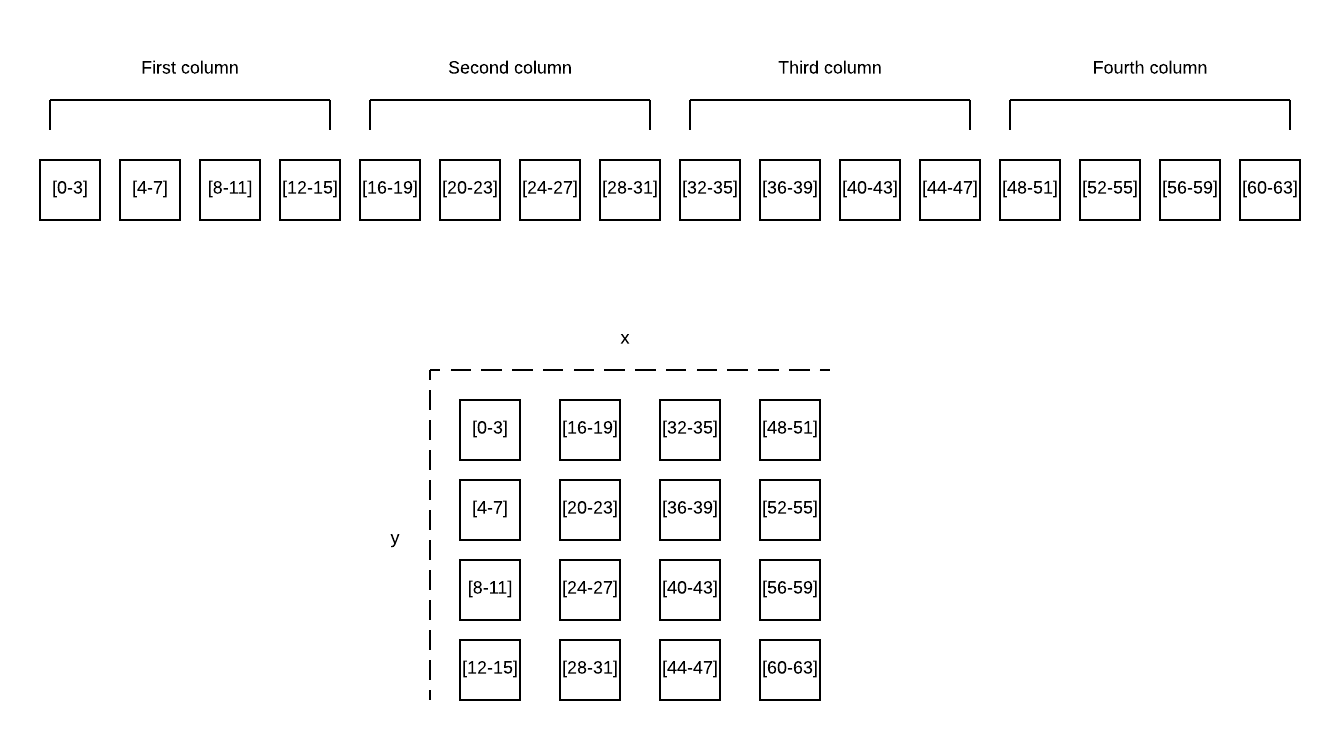
ملخص معرفة قماش html5 (7) clip ، globalCompositeOperation ، drawImage ، toDataURL ، getImageData ، putImageData - المبرمج العربي
![Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All](https://programmerall.com/images/227/90/90d405ce00e7f11bf772525596a588bb.png)
Js master road] html5 canvas series tutorial-pixel operation (inverse color, black and white, brightness, retro, mask, transparent) - Programmer All

Brent M. Dingle, Ph.D Game Design and Development Program Mathematics, Statistics and Computer Science University of Wisconsin - Stout HTML5 – Canvas. - ppt download

Brent M. Dingle, Ph.D Game Design and Development Program Mathematics, Statistics and Computer Science University of Wisconsin - Stout HTML5 – Canvas. - ppt download

![Solved] Javascript getImageData for canvas html5 - Code Redirect Solved] Javascript getImageData for canvas html5 - Code Redirect](https://i.stack.imgur.com/QRbLM.png)








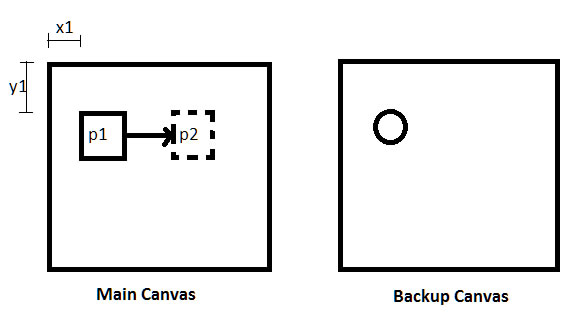
![Solved] Java Swing method akin to HTML5's canvas.putImageData(arrayOfPixels, 0,0) - Code Redirect Solved] Java Swing method akin to HTML5's canvas.putImageData(arrayOfPixels, 0,0) - Code Redirect](https://i.stack.imgur.com/0eF14.png)




![Solved] HTML Canvas clip and putImageData - Code Redirect Solved] HTML Canvas clip and putImageData - Code Redirect](https://i.stack.imgur.com/MLfs7.png)